

- #Force kompozer to show images manual#
- #Force kompozer to show images software#
- #Force kompozer to show images code#
- #Force kompozer to show images license#
- #Force kompozer to show images free#
When you are satisfied you simply import your styled html into Moodle's book module or copy and paste into the html editor window. You import your Moodle CSS files into Kompozer and quickly and easily compose, style and edit your text (400 pages in my case). Near the bottom of the dialog box, you should be able to see the words 'Background Image' and a blank field below that. Kompozer is an html editor which is similar to Dreamweaver, but more pragmatic and fully standards compliant. Unable to find a way for htmlarea to allow me to select custom styles and apply them to selected text (not paragraphs or entire lines) I have decided to use an external html editor. My custom styles include tags to style console code, file contents and table headers. Copy the images you wish to add to your web page to this new 'Images' folder. My initial solution was to copy&paste plain text into the html editor and then to style it. To add images (like your final maps from lab assignments) to your portfolio/web page, create an 'Images' folder in the same place as your 'index.html' file.

swf) and even when converted to html it contains tags that are ridiculously long and nested several layers deep. The file contains a lot of styling tags (inherited from. odt format) to an online html Moodle book.
#Force kompozer to show images manual#
My objective is to convert a training manual of about 10,000 words from an old. Click on the following URL Google Adsense Settings to continue. Step 1-c ) The following image shows you a Favicon on the address bar. Scope of This Tutorial This tutorial is designed for beginners, who are new to web page designing with a WYSIWYG editor.
#Force kompozer to show images free#
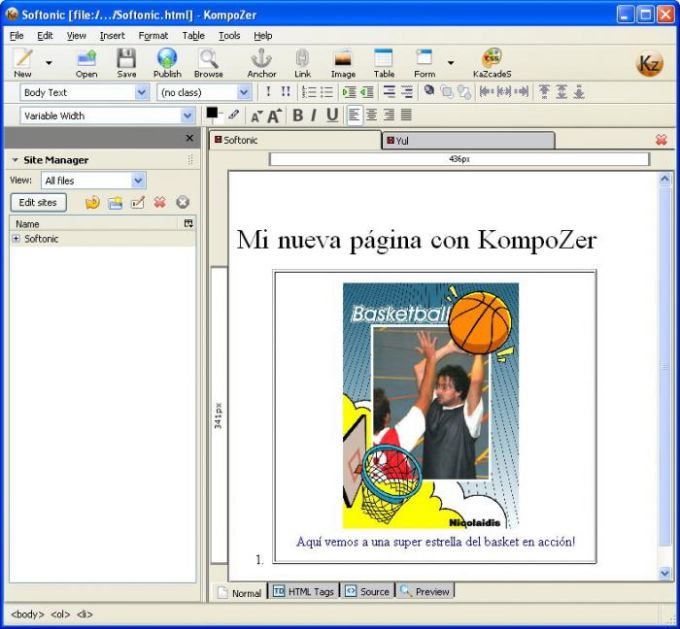
KompoZer is completely free and can be downloaded from KompoZer website. It is based on Gecko, the Mozilla rendering engine. Step 1-b ) The following image shows you no Favicon on the address bar. KompoZer is an open source What-You-See-Is-What-You-Get (WYSIWYG) complete web authoring system.
#Force kompozer to show images code#
Surely its not impossible to highlight, choose 'Code' from the dropdown and have my selected text styled mytext ? Step 1-a ) Click on Source tab and type or copy and paste the favicon HTML code mentioned above.

Yet I see a custom 'address' tag in the drop down as well as a tag implemented in many other editors and forum interfaces. How do I declare this in htmlarea.php in order for it to be aplied to highlighted text via the styles dropdown list? It seems the HTML editor only works with. However, I am having problems getting a custom tag to work from the dropdown list. I did this by installing the patched htmlarea.php and specifying "File" : "#file" - the latter class being declared in mod/book/book_theme.css as follows: Deselect the ‘Show tips at startup’ tick box to stop tips showing at every startup (Figure 6). KompoZer tips will show, you can read through the help tips or close the box and access the Help contents by pressing F1 on your keyboard at any time.
#Force kompozer to show images license#
See version 2.1 and version 3 of the GNU Lesser General Public License for more details.I have tried the various suggestions above and have been able to get a tag working from the styles dropdown list. Opening the Kompozer interface for the first time. This library is distributed in the hope that it will be useful, but without any warranty without even the implied warranty of merchantability or fitness for a particular purpose.
#Force kompozer to show images software#
This library is free software you can redistribute it and/or modify it under the terms of the GNU Lesser General Public License as published by the Free Software Foundation either version 2.1 of the License, or (at your option) any later version. See version 2 and version 3 of the GNU General Public License for more details. This work is distributed in the hope that it will be useful, but without any warranty without even the implied warranty of merchantability or fitness for a particular purpose. This work is free software you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation either version 2 of the License, or any later version. Mozilla Public License Version 1.1 MPL 1.1 true See the License for the specific language governing rights and limitations. Software distributed under the License is distributed on an "AS IS" basis, WITHOUT WARRANTY OF ANY KIND, either express or implied. The contents of this file are subject to the Mozilla Public License Version 1.1 (the "License") you may not use this file except in compliance with the License. This is a step-by-step tutorial showing how text and images are inserted to a html webpage using Kompozer. English: the logo of the free website editing software KompoZer


 0 kommentar(er)
0 kommentar(er)
